文章插入图片
- 在站点配置文件
_config.yml中的post_asset_folder:这个选项设置为true。
- 在hexo目录下执行
npm install hexo-asset-image --save,这是下载安装一个可以上传本地图片的插件。 - 运行
hexo new "xxx"来生成文章时,在/source/_posts文件夹中生成一个同名的文件夹。
- 最后在
xxx.md中想引入图片时,先把图片复制到这个xxx文件夹中,然后按照markwown的格式引入图片:。
hexo-next添加自定义页面
- 在hexo目录下创建你想要生成的页面
hexo new page "aboutme"。 - 修改主题配置
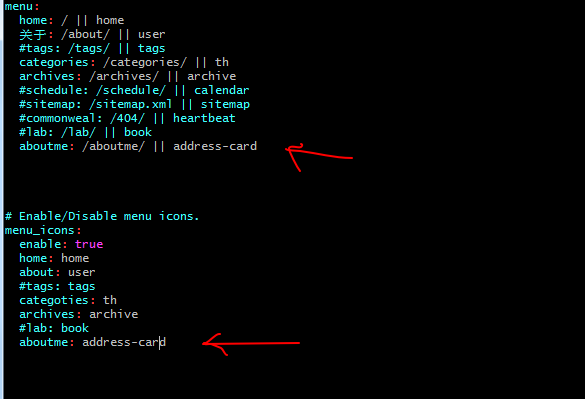
_config.yml文件中的menu和menu_icons,如下图
其中address-card是在font-Awesome图库图标的名称。 - 修改主题下的
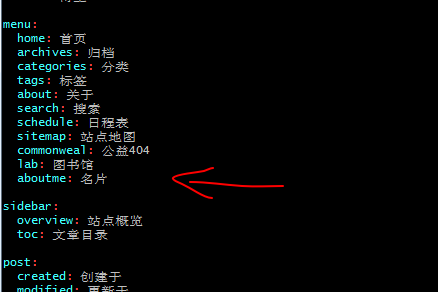
netx/languages/zh-Hans.yml文件中的menu。
- 运行
hexo -s效果图。
- 设置站点配置文件
_config.yml中的skip_render添加aboutme/**,这样就意味着根目录下的source/aboutme文件夹中的内容不会被转化成html。而是直接copy到public文件夹。
<–更多美味糖果–>
更新线20180603
必须记录一下白忙活一天的状态了。具体原因是hexo clean会清除public下的所有文件。
修改应该source文件下的文件。然后再执行hexo g 生成public。

